-
 [Web前端] HTML 字符编码大全 日期:2015/12/2 15:16:00点击:940来源:互联网
[Web前端] HTML 字符编码大全 日期:2015/12/2 15:16:00点击:940来源:互联网
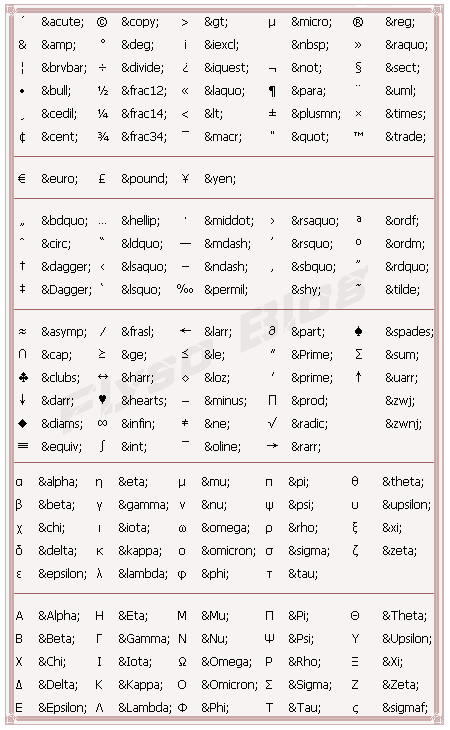
HTML特殊字符编码大全: 往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字。下面就是以字母或数字表示的特殊符号大全。HTML常用特殊字符: 只要你认识了 HTML 标记,你便会知道特殊字符的用处。
-
 [Web前端] CSS实现的一种图片查看效果 日期:2015/12/2 15:15:00点击:793来源:互联网
[Web前端] CSS实现的一种图片查看效果 日期:2015/12/2 15:15:00点击:793来源:互联网
演示地址:http://www.flyso.cn/myfile/demo/ViewPics/index.html
-
 [Web前端] CSS 十大密技 日期:2015/12/2 15:14:00点击:915来源:互联网
[Web前端] CSS 十大密技 日期:2015/12/2 15:14:00点击:915来源:互联网
1. css 字体简写规则当使用css定义字体时你可能会这样做:font-size: 1em;line-height: 1.5em;font-weight: bold;font-style: italic;font-variant: small-caps;font-family: verdana,serif;事实上你可以简写这些属性:font: 1em/1.5em bold italic small-caps verdana,serif现在好多了吧,不过有一点要注意:使用这一简写方式你至少要指定 font-size 和 font-family 属性, 其他的属性(如 font-weight,font-style,font-varient)如未指...
-
 [Web前端] CSS实现超漂亮的注册表单 日期:2015/12/2 15:14:00点击:820来源:互联网
[Web前端] CSS实现超漂亮的注册表单 日期:2015/12/2 15:14:00点击:820来源:互联网
演示地址:点击进入
-
 [Web前端] CSS实现列表横向显示 日期:2015/12/2 15:12:00点击:956来源:互联网
[Web前端] CSS实现列表横向显示 日期:2015/12/2 15:12:00点击:956来源:互联网
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>www.flyso.cn--横向显示列表</title> <style type="text/c...
-
 [Web前端] 用CSS打造抽屉菜单 日期:2015/12/2 15:11:00点击:884来源:互联网
[Web前端] 用CSS打造抽屉菜单 日期:2015/12/2 15:11:00点击:884来源:互联网
<http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd> <html xmlns=http://www.w3.org/1999/xhtml> <head> <title>www.flyso.cn--宣传广告 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="title" content="" /> <meta name="author" content="" /> <meta...
-
 [Web前端] DIV+CSS 简单的导航条 日期:2015/12/2 15:11:00点击:851来源:互联网
[Web前端] DIV+CSS 简单的导航条 日期:2015/12/2 15:11:00点击:851来源:互联网
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>www.flyso.cn</title> <style> *{ padding:0; margin:0; font...
-
 [Web前端] 比较漂亮的链接样式 日期:2015/12/2 15:10:00点击:860来源:互联网
[Web前端] 比较漂亮的链接样式 日期:2015/12/2 15:10:00点击:860来源:互联网
<style> <!--body { font-family: Tahoma; font-size: 8pt } .leftmenu { width:150px; } .leftmenu li { display: inline; white-space: nowrap; } .leftmenu span, .leftmenu a:active, .leftmenu a:visited, .leftmenu a:link { display: block; text-decoration: none; margin: 6px 10px 6px 0px; padding: 2px 6px 2px 6px; color: #00527f; background-color: #d9e8f3; border: 1px solid #004266; } .leftmenu a...
-
 [Web前端] 中文字段的几种特殊排列方式 日期:2015/12/2 15:10:00点击:954来源:互联网
[Web前端] 中文字段的几种特殊排列方式 日期:2015/12/2 15:10:00点击:954来源:互联网
1.文字倒排(向左卧倒,逆时针转90度)<br><br> <span style="font-family:@宋体;color:red">尽人事 顺天命</span> <br><br> 2.文字正写竖排,中文竖排,从右往左读(见右面)<br><br> <div style="layout-flow: vertical-ideographic;height:399;float:right;">在暗蓝色的海上,海水在欢快地泼溅<br>我们的心是自由的,我们的思想无边<br>这全是...
-
 [Web前端] 下拉列表式的友情链接 日期:2015/12/2 15:09:00点击:803来源:互联网
[Web前端] 下拉列表式的友情链接 日期:2015/12/2 15:09:00点击:803来源:互联网
由于网站页面大小有限,所以我把友情链接设计成了下拉列表式的,这样比较节省空间,单击列表中的链接项会在新窗口中打开链接。<select onChange="window.open(this.options[this.selectedIndex].value,'','')"> <option selected>友情链接</option> <option value="http://www.flyso.cn">1111</option> <option value="http://www.flyso.cn">2222...
-
 [Web前端] 网站首页head区代码规范 日期:2015/12/2 15:08:00点击:1050来源:互联网
[Web前端] 网站首页head区代码规范 日期:2015/12/2 15:08:00点击:1050来源:互联网
head区是指首页HTML代码的和之间的内容。 必须加入的标签1.公司版权注释<!--- The site is designed by Maketown,Inc 06/2000 --->2.网页显示字符集 简体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">繁体中文:<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=BIG5">英 语:<META HTTP-EQUIV="Content-Type" ...
-
 [Web前端] 页面风格设定参考——色彩及其效用 日期:2015/12/2 15:07:00点击:770来源:互联网
[Web前端] 页面风格设定参考——色彩及其效用 日期:2015/12/2 15:07:00点击:770来源:互联网
色彩常识>>色彩为第一视觉语言,具有影响人民心理,唤起人们感情的作用,左右我门的感情和行动。1、可以传达意念,表达某种确切的含义,如交通灯上的红色表示停止,绿色表示放行的意念,已成为全世界所了解和承认的一种视觉语言。2、色彩有明显的影响情绪的作用。不同的色彩可以表现不同的情感。3、色彩有使人增强识别记忆的作用。如富士彩色胶卷的绿色,柯达的彩色胶卷的黄色则成为消费者识别、记忆商品的标准色。4、彩色画面更具有真实感,充...
-
 [Web前端] 分类型表格 日期:2015/12/2 15:06:00点击:741来源:互联网
[Web前端] 分类型表格 日期:2015/12/2 15:06:00点击:741来源:互联网
分类型表格<fieldset> <legend>item</legend> content </fieldset>
-
 [Web前端] 通用界面设计规范指南 日期:2015/12/2 15:06:00点击:863来源:互联网
[Web前端] 通用界面设计规范指南 日期:2015/12/2 15:06:00点击:863来源:互联网
一:遵循一致的准则,确立标准并遵循 无论是控件使用,提示信息措辞,还是颜色、窗口布局风格,遵循统一的标准,做到真正的一致。 这样得到的好处:1:使用户使用起来能够建立起精确的心里模型,使用熟练了一个界面后,切换到另外一个界面能够很轻松的推测出各种功能,语句理解也不需要费神理解2:降低培训、支持成本,支持人员不会行费力逐个指导。3:给用户统一感觉,不觉得混乱,心情愉快,支持度增加 做法: 项目组有经验人士,确立UI规范:·美工提供...
-
 [Web前端] 一个方便实用的选项卡 日期:2015/12/2 15:06:00点击:1000来源:互联网
[Web前端] 一个方便实用的选项卡 日期:2015/12/2 15:06:00点击:1000来源:互联网
<style type="text/css"> body{font-size:12px;line-height:150%;} table{font-size:12px;line-height:150%;} a:link {color:#000; text-decoration:none} a:visited {color:#000; text-decoration:none} a:active {color:#000; text-decoration:none} a:hover {color:#ff0000; text-decoration:underline} .s01 {border:#6BA6DE 1px solid; border-bottom:0px; background:#eff7ff; padding-top:1px} .s02 {bord...
-
 [Web前端] CSS中Class与ID的区别,Margin与Padding的区别 日期:2015/12/2 15:05:00点击:852来源:互联网
[Web前端] CSS中Class与ID的区别,Margin与Padding的区别 日期:2015/12/2 15:05:00点击:852来源:互联网
这两个区别都是比较容易混淆的问题,尤其是Class与ID,相信很多人并没有仔细了解过之中区别。以下是我的一些理解: 1.Class与ID的区别 一个Class是用来根据用户定义的标准对一个或多个元素进行定义的。打个比较恰当的比方就是剧本:一个Class可以定义剧本中每个人物的故事线,你可以通过CSS,Javascript等来使用这个类。因此你可以在一个页面上使用class="Frodo" ,class="Gandalf",class="Aragorn"来区分不...
-
 [Web前端] CSS实现的中英文双语导航菜单 日期:2015/12/2 15:05:00点击:877来源:互联网
[Web前端] CSS实现的中英文双语导航菜单 日期:2015/12/2 15:05:00点击:877来源:互联网
<html><HEAD><TITLE>www.flyso.cn--完全用CSS实现的中英文双语导航菜单</TITLE> <META http-equiv=Content-Type content="text/html; charset=utf-8"> <META content="bilingual menu,中英文双语菜单" name=Keywords> <META http-equiv=Description content=完全用CSS实现的中英文双语导航菜单> <META content=all name=robots> <META content=www.flyso...
-
 [Web前端] CSS实现突出显示当前页面 日期:2015/12/2 15:04:00点击:890来源:互联网
[Web前端] CSS实现突出显示当前页面 日期:2015/12/2 15:04:00点击:890来源:互联网
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>www.flyso.cn--CSS布局中当前页面的做法</title> <script src="http://w...
-
 [Web前端] 自适应大小的透明圆角和边框效果 日期:2015/12/2 15:04:00点击:803来源:互联网
[Web前端] 自适应大小的透明圆角和边框效果 日期:2015/12/2 15:04:00点击:803来源:互联网
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">< html>< head> <title>www.flyso.cn--漂亮的圆角表格和边框</title>< script type="text/javascript" src="myfile/js/cb.js"></script>< style type="text/css" media="screen,projection"> @import 'myfile/css...
-
 [Web前端] HTML标记参考手册 日期:2015/12/2 15:03:00点击:821来源:互联网
[Web前端] HTML标记参考手册 日期:2015/12/2 15:03:00点击:821来源:互联网
总类(所有HTML文件都有的) 文件类型 <HTML></HTML> (放在档案的开头与结尾) 文件主题 <TITLE></TITLE> (必须放在「文头」区块内) 文头 <HEAD></HEAD> (描述性资料,像是「主题」) 文体 <BODY></BODY> (文件本体) 结构性定义(由浏览器控制的显示风格) 标题 <H?></H?> (从1到6,有六层选择)3.0 标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?> 3.0 区分 <DIV&...